![[Thymeleaf] 타임리프 기본 기능](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FuRkbr%2FbtsFs1rwrcn%2FAAAAAAAAAAAAAAAAAAAAAEFX6KrpgHOiFIp9L5Rk2B_KRmQHzua-MGs9RcqXpGWx%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DOxxyHMLXF5Znk0%252BIEtK9X7AeOlQ%253D)

이 글은 인프런 김영한님의 Spring 강의를 바탕으로 개인적인 정리를 위해 작성한 글입니다.
타임리프
공식 사이트 : https://www.thymeleaf.org/
공식 메뉴얼 - 기본 기능 : https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html
공식 메뉴얼 - 스프링 통합 : https://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.html
타임리프 사용 선언
<html xmlns:th="http://www.thymeleaf.org">`
기본 표현식
| 간단한 표현 ◦ 변수 표현식: ${...} ◦ 선택 변수 표현식: *{...} ◦ 메시지 표현식: #{...} ◦ 링크 URL 표현식: @{...} ◦ 조각 표현식: ~{...} 리터럴 ◦ 텍스트: 'one text', 'Another one!',... ◦ 숫자: 0, 34, 3.0, 12.3,... ◦ 불린: true, false ◦ 널: null ◦ 리터럴 토큰: one, sometext, main,... 문자연산 ◦ 문자 합치기: + ◦ 리터럴 대체: |The name is ${name}| 산술연산 ◦ Binary operators: +, -, *, /, % ◦ Minus sign (unary operator): - 불린연산 ◦ Binary operators: and, or ◦ Boolean negation (unary operator): !, not 비교와 동등 ◦ 비교:>,<,>=,<=(gt,lt,ge,le) ◦ 동등 연산: ==, != (eq, ne) 조건연산 ◦ If-then: (if) ? (then) ◦ If-then-else: (if) ? (then) : (else) ◦ Default: (value) ?: (defaultvalue) 특별한 토큰: ◦ No-Operation: _ |
텍스트
text, utext
타임리프는 기본적으로 HTML 테그의 속성에 기능을 정의해서 동작한다.
HTML의 콘텐츠(content)에 데이터를 출력 할 때는 다음과 같이 th:text 를 사용하면 된다.
- <span th:text="${data}">
HTML 테그의 속성이 아니라 HTML 콘텐츠 영역안에서 직접 데이터를 출력하고 싶으면 다음과 같이 [[...]] 를 사 용하면 된다.
- [[${data}]]
컨트롤러
@GetMapping("/text-basic")
public String textBasic(Model model) {
model.addAttribute("data", "Hello Spring!");
return "basic/text-basic";
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>컨텐츠에 데이터 출력하기</h1>
<ul>
<li>th:text 사용 <span th:text="${data}"></span></li>
<li>컨텐츠 안에서 직접 출력하기 = [[${data}]]</li>
</ul>
</body>
</html>
결과

Escape
뷰 템플릿으로 HTML 화면을 생성할 때는 출력하는 데이터에 < 과 > 같은 특수 문자가 있는 것을 주의해서 사용해야 한다.
- "Hello <b>Spring!</b>"
이렇게 작성한 코드는 아래와 같이 변환된다.
- Hello <b>Spring!</b>
HTML 엔티티
웹브라우저는 < 를HTML테그의 시작으로 인식한다. 따라서 < 를 태그의 시작이 아니라 문자로 표현할 수 있는 방법이 필요한데, 이것을 HTML 엔티티라 한다. 그리고 이렇게 HTML에서 사용하는 특수 문자를 HTML 엔티티로 변경하는 것을 이스케이프(escape)라 한다.
그리고 타임리프가 제공하는 th:text , [[...]] 는 기본적으로 이스케이프 (escape)를 제공한다.
∙ < → <
∙ > → >
∙ 기타 수 많은 HTML 엔티티가 존재
Unescape
이스케이프 기능을 사용하지 않으면 Unescape 기능을 사용하면 된다.
타임리프는 아래의 두 기능을 제공한다.
- th:text → th:utext
- [[...]] → [(...)]
컨트롤러
@GetMapping("/text-unescaped")
public String textUnescaped(Model model) {
model.addAttribute("data", "Hello <b>Spring!</b>");
return "basic/text-unescaped";
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>text vs utext</h1>
<ul>
<li>th:text = <span th:text="${data}"></span></li>
<li>th:utext = <span th:utext="${data}"></span></li>
</ul>
<h1><span th:inline="none">[[...]] vs [(...)]</span></h1>
<ul>
<li><span th:inline="none">[[...]] = </span>[[${data}]]</li>
<li><span th:inline="none">[(...)] = </span>[(${data})]</li>
</ul>
</body>
</html>- th:inline="none" : 타임리프는 [[...]] 를 해석하기 때문에, 화면에 [[...]] 글자를 보여줄 수 없다. 이 태그 안에서는 타임리프가 해석하지 말라는 옵션이다.
결과

주의
실제 서비스를 개발하다 보면 escape를 사용하지 않아서 HTML이 정상 렌더링 되지 않는 수 많은 문제가 발생한다. escape를 기본으로 하고, 꼭 필요한 때만 unescape를 사용하는 것이 좋다.
변수
변수 표현식
타임리프에서 변수를 사용할 때는 변수 표현식을 사용한다.
- 변수 표현식 : ${...}
이 변수 표현식에는 Spring EL 이라는 스프링이 제공하는 표현식을 사용할 수 있다.
Spring EL 다양한 표현식
Object
- user.username : user의 username을 프로퍼티 접근 → user.getUsername()
- user['username'] : 위와 같음 → user.getUsername()
- user.getUsername() : user의 getUsername() 을 직접 호출
List
- users[0].username : List에서 첫 번째 회원을 찾고 username 프로퍼티 접근 → list.get(0).getUsername()
- users[0]['username'] : 위와 같음
- users[0].getUsername() : List에서 첫 번째 회원을 찾고 메서드 직접 호출
Map
- userMap['userA'].username : Map에서 userA를 찾고, username 프로퍼티 접근 → map.get("userA").getUsername()
- userMap['userA']['username'] : 위와 같음
- userMap['userA'].getUsername() : Map에서 userA를 찾고 메서드 직접 호출
지역 변수
th:with 를 사용하면 지역 변수를 선언해서 사용할 수 있다.
지역 변수는 선언한 테그 안에서만 사용할 수 있다.
컨트롤러
@GetMapping("/variable")
public String variable(Model model) {
User userA = new User("userA", 10);
User userB = new User("userB", 20);
List<User> list = new ArrayList<>();
list.add(userA);
list.add(userB);
Map<String, User> map = new HashMap<>();
map.put("userA", userA);
map.put("userB", userB);
model.addAttribute("user", userA);
model.addAttribute("users", list);
model.addAttribute("userMap", map);
return "basic/variable";
}
@Data
static class User {
private String username;
private int age;
public User(String username, int age) {
this.username = username;
this.age = age;
}
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>SpringEL 표현식</h1>
<ul>Object
<li>${user.username} = <span th:text="${user.username}"></span></li>
<li>${user['username']} = <span th:text="${user['username']}"></span></li>
<li>${user.getUsername()} = <span th:text="${user.getUsername()}"></span></li>
</ul>
<ul>List
<li>${users[0].username} = <span th:text="${users[0].username}"></span></li>
<li>${users[0]['username']} = <span th:text="${users[0]['username']}"></span></li>
<li>${users[0].getUsername()} = <span th:text="${users[0].getUsername()}"></span></li>
</ul>
<ul>Map
<li>${userMap['userA'].username} = <span th:text="${userMap['userA'].username}"></span></li>
<li>${userMap['userA']['username']} = <span th:text="${userMap['userA']['username']}"></span></li>
<li>${userMap['userA'].getUsername()} = <span th:text="${userMap['userA'].getUsername()}"></span></li>
</ul>
<h1>지역 변수 - (th:with)</h1>
<div th:with="first=${users[0]}">
<p>처음 사람의 이름은 <span th:text="${first.username}"></span></p>
</div>
</body>
</html>
결과

기본 객체
타임리프는 기본 객체들을 제공한다.
- ${#request} - 스프링 부트 3.0부터 제공하지 않는다.
- ${#response} - 스프링 부트 3.0부터 제공하지 않는다.
- ${#session} - 스프링 부트 3.0부터 제공하지 않는다.
- ${#servletContext} - 스프링 부트 3.0부터 제공하지 않는다.
- ${#locale}
스프링 부트 3.0 부터는 ${#request} , ${#response} , ${#session} , ${#servletContext} 를 지원하지 않는다.
따라서 직접 model 에 해당 객체를 추가해서 사용해야 한다.
컨트롤러
@GetMapping("/basic-objects")
public String basicObjects(Model model, HttpServletRequest request, HttpServletResponse response, HttpSession session) {
session.setAttribute("sessionData", "Hello Session");
model.addAttribute("request", request);
model.addAttribute("response", response);
model.addAttribute("servletContext", request.getServletContext());
return "basic/basic-objects";
}
@Component("helloBean")
static class HelloBean {
public String hello(String data) {
return "Hello " + data;
}
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>식 기본 객체 (Expression Basic Objects)</h1> <ul>
<li>request = <span th:text="${request}"></span></li>
<li>response = <span th:text="${response}"></span></li>
<li>session = <span th:text="${session}"></span></li>
<li>servletContext = <span th:text="${servletContext}"></span></li>
<li>locale = <span th:text="${#locale}"></span></li>
</ul>
<h1>편의 객체</h1>
<ul>
<li>Request Parameter = <span th:text="${param.paramData}"></span></li>
<li>session = <span th:text="${session.sessionData}"></span></li>
<li>spring bean = <span th:text="${@helloBean.hello('Spring!')}"></span></li>
</ul>
</body>
</html>
HTTP 요청 파라미터 접근: param
- 예) ${param.paramData}
HTTP 세션 접근: session
- 예) ${session.sessionData}
스프링 빈 접근: @
- 예) ${@helloBean.hello('Spring!')}
결과


유틸리티 객체와 날짜
타임리프는 문자, 숫자, 날짜, URI등을 편리하게 다루는 다양한 유틸리티 객체들을 제공한다.
타임리프 유틸리티 객체
- message : 메시지, 국제화 처리
- uris : URI 이스케이프 지원
- dates : java.util.Date 서식 지원
- calendars : java.util.Calendar 서식 지원
- temporals : 자바8 날짜 서식 지원
- numbers : 숫자 서식 지원
- strings : 문자 관련 편의 기능
- objects : 객체 관련 기능 제공
- bools : boolean 관련 기능 제공
- arrays : 배열 관련 기능 제공
- lists , sets , maps : 컬렉션 관련 기능 제공
- ids : 아이디 처리 관련 기능 제공
자세한 내용은 아래의 링크에서 확인
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#expression-utility- objects
유틸리티 객체 예시
https://www.thymeleaf.org/doc/tutorials/3.0/usingthymeleaf.html#appendix-b- expression-utility-objects
자바8 날짜
타임리프에서 자바8 날짜인 LocalDate , LocalDateTime , Instant 를 사용하려면 추가 라이브러리가 필요하다.
스프링 부트 타임리프를 사용하면 해당 라이브러리가 자동으로 추가되고 통합된다.
예시
<span th:text="${#temporals.format(localDateTime, 'yyyy-MM-dd HH:mm:ss')}"></span>
컨트롤러
@GetMapping("/date")
public String date(Model model) {
model.addAttribute("localDateTime", LocalDateTime.now());
return "basic/date";
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>LocalDateTime</h1>
<ul>
<li>default = <span th:text="${localDateTime}"></span></li>
<li>yyyy-MM-dd HH:mm:ss = <span th:text="${#temporals.format(localDateTime,'yyyy-MM-dd HH:mm:ss')}"></span></li>
</ul>
<h1>LocalDateTime - Utils</h1>
<ul>
<li>${#temporals.day(localDateTime)} = <span th:text="${#temporals.day(localDateTime)}"></span></li>
<li>${#temporals.month(localDateTime)} = <span th:text="${#temporals.month(localDateTime)}"></span></li>
<li>${#temporals.monthName(localDateTime)} = <span th:text="${#temporals.monthName(localDateTime)}"></span></li>
<li>${#temporals.monthNameShort(localDateTime)} = <span th:text="${#temporals.monthNameShort(localDateTime)}"></span></li>
<li>${#temporals.year(localDateTime)} = <span th:text="${#temporals.year(localDateTime)}"></span></li>
<li>${#temporals.dayOfWeek(localDateTime)} = <span th:text="${#temporals.dayOfWeek(localDateTime)}"></span></li>
<li>${#temporals.dayOfWeekName(localDateTime)} = <span th:text="${#temporals.dayOfWeekName(localDateTime)}"></span></li>
<li>${#temporals.dayOfWeekNameShort(localDateTime)} = <span th:text="${#temporals.dayOfWeekNameShort(localDateTime)}"></span></li>
<li>${#temporals.hour(localDateTime)} = <span th:text="${#temporals.hour(localDateTime)}"></span></li>
<li>${#temporals.minute(localDateTime)} = <span th:text="${#temporals.minute(localDateTime)}"></span></li>
<li>${#temporals.second(localDateTime)} = <span th:text="${#temporals.second(localDateTime)}"></span></li>
<li>${#temporals.nanosecond(localDateTime)} = <span th:text="${#temporals.nanosecond(localDateTime)}"></span></li>
</ul>
</body>
</html>
결과

URL 링크
타임리프에서 URL을 생성할 때는 @{...} 문법을 사용하면 된다.
컨트롤러
@GetMapping("/link")
public String link(Model model) {
model.addAttribute("param1", "data1");
model.addAttribute("param2", "data2");
return "basic/link";
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>URL 링크</h1> <ul>
<li><a th:href="@{/hello}">basic url</a></li> <!-- @{/hello} -> /hello -->
<li><a th:href="@{/hello(param1=${param1}, param2=${param2})}">hello query param</a></li> <!-- /hello?param1=data1¶m2=data2, () 에 있는 부분은 쿼리 파라미터로 처리된다.-->
<li><a th:href="@{/hello/{param1}/{param2}(param1=${param1}, param2=${param2})}">path variable</a></li> <!-- /hello/data1/data2 URL 경로상에 변수가 있으면 () 부분은 경로 변수로 처리된다. -->
<li><a th:href="@{/hello/{param1}(param1=${param1}, param2=${param2})}">path variable + query parameter</a></li> <!-- /hello/data1?param2=data2, 경로 변수와 쿼리 파라미터를 함께 사용할 수 있다. -->
</ul>
</body>
</html>
단순한 URL
- @{/hello} → /hello
쿼리 파라미터

- @{/hello(param1=${param1}, param2=${param2})}
- → /hello?param1=data1¶m2=data2
- () 에 있는 부분은 쿼리 파라미터로 처리된다.
경로 변수

- @{/hello/{param1}/{param2}(param1=${param1}, param2=${param2})}
- → /hello/data1/data2
- URL 경로상에 변수가 있으면 () 부분은 경로 변수로 처리된다.
경로 변수 + 쿼리 파라미터

- @{/hello/{param1}(param1=${param1}, param2=${param2})}
- → /hello/data1?param2=data2
- 경로 변수와 쿼리 파라미터를 함께 사용할 수 있다.
상대경로, 절대경로, 프로토콜 기준을 표현할 수도 있다.
- /hello : 절대 경로
- hello : 상대 경로
리터럴
리터럴은 소스 코드상에 고정된 값을 말하는 용어이다.
예를 들어서 다음 코드에서 "Hello" 는 문자 리터럴, 10 , 20 는 숫자 리터럴이다.
String a = "Hello"
int a = 10 * 20
타임리프는 다음과 같은 리터럴이 있다.
- 문자: 'hello'
- 숫자: 10
- 불린: true , false null: null
타임리프에서 문자 리터럴은 항상 ' (작은 따옴표)로 감싸야 한다.
- <span th:text="'hello'">
그런데 문자를 항상 ' 로 감싸는 것은 너무 귀찮은 일이다. 공백 없이 쭉 이어진다면 하나의 의미 있는 토큰으로 인지하여 다음과 같이 작은 따옴표를 생략할 수 있다.
룰: A-Z, a-z, 0-9, [], . , - , _
- <span th:text="hello">
오류
- <span th:text="hello world!"></span>
- 문자 리터럴은 원칙상 ' 로 감싸야 한다. 중간에 공백이 있어서 하나의 의미 있는 토큰으로도 인식되지 않는다.
수정
- <span th:text="'hello world!'"></span>
- 이렇게 ' 로 감싸면 정상 동작한다.
리터럴 대체(Literal substitutions)
- <span th:text="|hello ${data}|">
- 리터럴 대체 문법을 사용하면 변수와 리터럴을 편리하게 나타낼 수 있다.
컨트롤러
@GetMapping("/literal")
public String literal(Model model) {
model.addAttribute("data", "Spring!");
return "basic/literal";
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <h1>리터럴</h1>
<ul>
<!-- <li>"hello world!" = <span th:text="hello world!"></span></li> 띄어쓰기가 있으면 '' 를 생략하면 안된다.-->
<li>'hello' + ' world!' = <span th:text="'hello' + ' world!'"></span></li>
<li>'hello world!' = <span th:text="'hello world!'"></span></li>
<li>'hello ' + ${data} = <span th:text="'hello ' + ${data}"></span></li>
<li>리터럴 대체 |hello ${data}| = <span th:text="|hello ${data}|"></span></li>
</ul>
</body>
</html>
결과

연산
타임리프 연산은 자바와 크게 다르지 않다.
HTML안에서 사용하기 때문에 HTML 엔티티를 사용하는 부분을 주의해야 한다.
비교연산
- > (gt), < (lt), >= (ge), <= (le), ! (not), == (eq), != (neq, ne)
조건식
th:if
th:if는 지정된 조건이 참(True)일 때만 태그를 렌더링한다.
- 예: <div th:if="${condition}">조건이 참일 때 보여질 내용</div>
th:unless
th:unless는 지정된 조건이 거짓(False)일 때 태그를 렌더링한다. th:if의 반대 역할을 한다.
- 예: <div th:unless="${condition}">조건이 거짓일 때 보여질 내용</div>
th:switch와 th:case
th:switch와 함께 사용되는 th:case는 다중 조건을 처리할 때 사용된다.
switch 문과 유사하게 작동한다.
Elvis 연산자
타임리프에서 Elvis 연산자는 널 값을 안전하게 처리하는데 사용된다. 이 연산자는 표현식이 널(null)인 경우 대체 값을 제공하는 방법이다. 타임리프의 표현식에서 ?: 기호를 사용하여 Elvis 연산자를 구현한다. 첫 번째 피연산자가 널이 아닌 경우 해당 값을 반환하고, 널인 경우 두 번째 피연산자의 값을 반환한다.
예를 들어, 사용자의 이름을 표시하되, 이름이 없는 경우 기본값으로 "익명"을 표시하고자 할 때 타임리프에서는 다음과 같이 Elvis 연산자를 사용할 수 있다.
<span th:text="${user.name} ?: '익명'"></span>
No-Operation
No-Operation, 줄여서 NOP라고도 불리는 것은, 실행될 때 아무런 동작도 하지 않는 연산을 말한다. 프로그래밍에서 NOP은 주로 코드의 흐름을 변경하지 않으면서 자리를 채우기 위해 사용된다. 예를 들어, 조건문에서 특정 조건 하에 아무런 동작도 수행하지 않으려 할 때 유용하다.
타임리프에서는 특별한 동작을 하지 않는 표현식으로 _ (언더스코어)를 사용한다. 이는 타임리프의 No-Operation이다. 타임리프 템플릿 내에서 어떤 조건이 만족하지 않을 때 아무런 동작도 하지 않기를 원할 경우, 이 No-Operation 표현식을 사용할 수 있다.
컨트롤러
@GetMapping("/operation")
public String operation(Model model) {
model.addAttribute("nullData", null);
model.addAttribute("data", "Spring!");
return "basic/operation";
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
<li>산술 연산
<ul>
<li>10 + 2 = <span th:text="10 + 2"></span></li>
<li>10 % 2 == 0 = <span th:text="10 % 2 == 0"></span></li>
</ul>
</li>
<li>비교 연산
<ul>
<!-- > (gt), < (lt), >= (ge), <= (le), ! (not), == (eq), != (neq, ne) -->
<li>1 > 10 = <span th:text="1 > 10"></span></li> <!-- HTML 문서에서 > 기호를 표시하고 싶을 때는 >를 사용 -->
<li>1 gt 10 = <span th:text="1 gt 10"></span></li> <!-- 첫 번째 피연산자가 두 번째 피연산자보다 클 경우 참(true)을 반환 -->
<li>1 >= 10 = <span th:text="1 >= 10"></span></li>
<li>1 ge 10 = <span th:text="1 ge 10"></span></li> <!-- 첫 번째 피연산자가 두 번째 피연산자보다 크거나 같을 경우 참을 반환 -->
<li>1 == 10 = <span th:text="1 == 10"></span></li>
<li>1 != 10 = <span th:text="1 != 10"></span></li>
</ul>
</li>
<li>조건식
<ul>
<li>(10 % 2 == 0)? '짝수':'홀수' = <span th:text="(10 % 2 == 0)? '짝 수':'홀수'"></span></li> <!-- 삼항 연산자 -->
</ul>
</li>
<li>Elvis 연산자
<ul>
<li>${data}?: '데이터가 없습니다.' = <span th:text="${data}?: '데이터가 없습니다.'"></span></li> <!-- 삼항 연산자 축약 버전 -->
<li>${nullData}?: '데이터가 없습니다.' = <span th:text="${nullData}?: '데이터가 없습니다.'"></span></li> <!-- 변수의 값이 null 일 경우 거짓 처리 -->
</ul>
</li>
<li>No-Operation
<ul>
<li>${data}?: _ = <span th:text="${data}?: _">데이터가 없습니다.</span></li>
<li>${nullData}?: _ = <span th:text="${nullData}?: _">데이터가 없습니다.</span></li> <!-- 변수의 값이 null 일 경우 _를 통해 타임리프 문법 무효화 -->
</ul>
</li>
</ul>
</body>
</html>
결과

속성 값 설정
타임리프는 주로 HTML 태그에 th:* 속성을 지정하는 방식으로 동작한다. th:* 로 속성을 적용하면 기존 속성을 대체한다. 기존 속성이 없으면 새로 만든다.
속성 설정
th: 속성을 지정하면 타임리프는 기존 속성을 th: 로 지정한 속성으로 대체한다. 기존 속성이 없다면 새로 만든다.
- <input type="text" name="mock" th:name="userA" />
- →타임리프 렌더링 후 <input type="text" name="userA" />
속성 추가
- th:attrappend : 속성 값의 뒤에 값을 추가한다.
- th:attrprepend : 속성 값의 앞에 값을 추가한다.
- th:classappend : class 속성에 자연스럽게 추가한다.
checked 처리
HTML에서는 <input type="checkbox" name="active" checked="false" /> → checked 속성이 있기 때문에 checked 처리가 되어버린다.
HTML에서 checked 속성은 checked 속성의 값과 상관없이 checked 라는 속성만 있어도 체크가 된다. 이런 부분이 true , false 값을 주로 사용하는 개발자 입장에서는 불편하다.
타임리프의 th:checked 는 값이 false 인 경우 checked 속성 자체를 제거한다.
- <input type="checkbox" name="active" th:checked="false" />
- →타임리프 렌더링 후: <input type="checkbox" name="active" />
컨트롤러
@GetMapping("/attribute")
public String attribute() {
return "basic/attribute";
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>속성 설정</h1>
<input type="text" name="mock" th:name="userA" />
<h1>속성 추가</h1>
- th:attrappend = <input type="text" class="text" th:attrappend="class='large'" /><br/> <!-- class="textlarge" -->
- th:attrprepend = <input type="text" class="text" th:attrprepend="class='large '" /><br/> <!-- class="large text" -->
- th:classappend = <input type="text" class="text" th:classappend="large" /><br/> <!-- class="text large" -->
<h1>checked 처리</h1>
- checked o <input type="checkbox" name="active" th:checked="true" /><br/>
- checked x <input type="checkbox" name="active" th:checked="false" /><br/> <!-- 타임리프의 th:checked 는 값이 false 인 경우 checked 속성 자체를 제거 -->
- checked=false <input type="checkbox" name="active" checked="false" /><br/> <!-- HTML에서 checked 속성은 checked 속성의 값과 상관없이 checked 라는 속성만 있어도 체크 -->
</body>
</html>
결과

반복
타임리프에서 반복은 th:each 를 사용한다.
추가로 반복에서 사용할 수 있는 여러 상태 값을 지원한다.
반복 기능
<tr th:each="user : ${users}">
- 반복시 오른쪽 컬렉션( ${users} )의 값을 하나씩 꺼내서 왼쪽 변수( user )에 담아서 태그를 반복 실행한다.
- th:each 는 List 뿐만 아니라 배열, java.util.Iterable , java.util.Enumeration 을 구현 한 모든 객체를 반복에 사용할 수 있다.
- Map 도 사용할 수 있는데 이 경우 변수에 담기는 값은 Map.Entry 이다.
반복 상태 유지
<tr th:each="user, userStat : ${users}">
- 반복의 두번째 파라미터를 설정해서 반복의 상태를 확인 할 수 있다.
- 두번째 파라미터는 생략 가능한데, 생략하면 지정한 변수명( user ) + Stat 가 된다.
- 여기서는 user + Stat = userStat 이므로 생략 가능하다.
반복 상태 유지 기능
- index : 0부터 시작하는 값
- count : 1부터 시작하는 값
- size : 전체 사이즈
- even , odd : 홀수, 짝수 여부( boolean )
- first , last :처음, 마지막 여부( boolean )
- current : 현재 객체
컨트롤러
@GetMapping("/each")
public String each(Model model) {
addUsers(model);
return "basic/each";
}
private void addUsers(Model model) {
List<User> list = new ArrayList<>();
list.add(new User("userA", 10));
list.add(new User("userB", 20));
list.add(new User("userC", 30));
model.addAttribute("users", list);
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>기본 테이블</h1>
<!-- tr : 헹, td : 열, th : 테이블 헤더(열의 제목) -->
<table border="1">
<tr>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user : ${users}"> <!-- users 리스트안에 수 만큼 반복 -->
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
</tr>
</table>
<h1>반복 상태 유지</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
<th>etc</th>
</tr>
<tr th:each="user, userStat : ${users}"> <!-- 두번째 파라미터를 설정해서 반복의 상태를 확인 할 수 있다. -->
<td th:text="${userStat.count}">username</td> <!-- count : 1부터 시작하는 값 -->
<td th:text="${user.username}">username</td>
<td th:text="${user.age}">0</td>
<td>
index = <span th:text="${userStat.index}"></span> <!-- index : 0부터 시작하는 값 -->
, count = <span th:text="${userStat.count}"></span> <!-- count : 1부터 시작하는 값 -->
, size = <span th:text="${userStat.size}"></span> <!-- size : 반복 객체의 전체 사이즈 -->
, even? = <span th:text="${userStat.even}"></span> <!-- even : 짝수 여부 (Boolean) -->
, odd? = <span th:text="${userStat.odd}"></span> <!-- odd : 홀수 여부 (Boolean) -->
, first? = <span th:text="${userStat.first}"></span> <!-- first : 처음 여부 (Boolean) -->
, last? = <span th:text="${userStat.last}"></span> <!-- last : 마지막 여부 (Boolean) -->
, current = <span th:text="${userStat.current}"></span> <!-- current : 현재 객체 -->
</td>
</tr>
</table>
</body>
</html>
결과

조건부 평가
타임리프의 조건식
- if
- unless ( if 의 반대)
if, unless
- 타임리프는 해당 조건이 맞지 않으면 태그 자체를 렌더링하지 않는다.
- 만약 다음 조건이 false 인 경우 <span>...<span> 부분 자체가 렌더링 되지 않고 사라진다.
- <span th:text="'미성년자'" th:if="${user.age lt 20}"></span>
switch
- * 은 만족하는 조건이 없을 때 사용하는 디폴트이다.
컨트롤러
@GetMapping("/condition")
public String condition(Model model) {
addUsers(model);
return "basic/condition";
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>if, unless</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td>
<span th:text="${user.age}">0</span>
<!-- 타임리프는 해당 조건이 맞지 않으면 태그 자체를 렌더링하지 않는다. -->
<span th:text="'미성년자'" th:if="${user.age lt 20}"></span> <!-- 20이 더 크다면 -->
<span th:text="'미성년자'" th:unless="${user.age ge 20}"></span> <!-- user.age 가 더 크지 않다면 (unless 는 참과 거짓을 반전시킨다.) -->
</td>
</tr>
</table>
<h1>switch</h1>
<table border="1">
<tr>
<th>count</th>
<th>username</th>
<th>age</th>
</tr>
<tr th:each="user, userStat : ${users}">
<td th:text="${userStat.count}">1</td>
<td th:text="${user.username}">username</td>
<td th:switch="${user.age}">
<span th:case="10">10살</span>
<span th:case="20">20살</span>
<span th:case="*">기타</span> <!-- 나머지의 경우 -->
</td>
</tr>
</table>
</body>
</html>
결과

주석
표준 HTML 주석
- 자바스크립트의 표준 HTML 주석은 타임리프가 렌더링 하지 않고, 그대로 남겨둔다.
타임리프 파서 주석
- 타임리프 파서 주석은 타임리프의 진짜 주석이다. 렌더링에서 주석 부분을 제거한다.
타임리프 프로토타입 주석
- HTML 파일을 웹 브라우저에서 그대로 열어보면 HTML 주석이기 때문에 이 부분이 웹 브라우저가 렌더링하지 않는다.
- 타임리프 렌더링을 거치면 이 부분이 정상 렌더링 된다.
- HTML 파일을 그대로 열어보면 주석처리가 되지만, 타임리프를 렌더링 한 경우에만 보이는 기능이다.
컨트롤러
@GetMapping("/comments")
public String comments(Model model) {
model.addAttribute("data", "Spring!");
return "basic/comments";
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>예시</h1>
<span th:text="${data}">html data</span>
<h1>1. 표준 HTML 주석</h1> <!-- 소스 보기에서 보임 -->
<!-- <span th:text="${data}">html data</span> -->
<h1>2. 타임리프 파서 주석</h1> <!-- 소스 보기에서 안보임 -->
<!--/* [[${data}]] */-->
<!-- 위는 한줄 아래는 여러 라인 -->
<!--/*-->
<span th:text="${data}">html data</span>
<!--*/-->
<h1>3. 타임리프 프로토타입 주석</h1> <!-- 서버 사이드 렌더링시 보임, 단순 html 파일을 열었을 때는 안보임 -->
<!--/*/ <span th:text="${data}">html data</span> /*/-->
</body>
</html>
결과

블록
<th:block> 태그는 타임리프(Thymeleaf) 템플릿 엔진에서 사용하는 특별한 태그로, 실제 HTML 문서에 추가되지 않는 가상의 태그이다.
이 태그는 주로 그룹화된 표현식을 처리하거나, 템플릿 내에서 조건부 렌더링, 반복 등의 로직을 적용할 때 유용하게 사용된다.
<th:block>은 렌더링 결과에 포함되지 않기 때문에, HTML 문서의 구조에 영향을 주지 않으면서 타임리프의 다양한 기능을 활용할 수 있다는 장점이 있다.
예를 들어, 여러 태그에 걸쳐 같은 조건을 적용하고 싶은 경우나 반복문을 사용하여 여러 요소를 생성해야 할 때 <th:block>을 사용하여 이러한 로직을 간결하게 처리할 수 있다.
컨트롤러
@GetMapping("/block")
public String block(Model model) {
addUsers(model);
return "basic/block";
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- <th:block> 은 HTML 태그가 아닌 타임리프의 유일한 자체 태그 -->
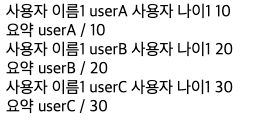
<th:block th:each="user : ${users}">
<div>
사용자 이름1 <span th:text="${user.username}"></span>
사용자 나이1 <span th:text="${user.age}"></span>
</div>
<div>
요약 <span th:text="${user.username} + ' / ' + ${user.age}"></span>
</div>
</th:block>
</body>
<!-- 타임리프의 특성상 HTML 태그안에 속성으로 기능을 정의해서 사용하는데, 위 예처럼 이렇게 사용하기 애매한 경우에 사용하면 된다. <th:block> 은 렌더링시 제거된다. -->
</html>
결과

자바스크립트 인라인
타임리프(Thymeleaf)는 자바스크립트 내에서 서버 사이드 변수를 사용할 수 있도록 자바스크립트 인라인 기능을 제공한다.
이를 통해 HTML 템플릿 내부에서 자바스크립트 코드에 타임리프 변수와 표현식을 쉽게 삽입하고 처리할 수 있다. 자바스크립트 인라인을 사용하면, 서버에서 생성된 데이터를 자바스크립트 변수로 바로 할당하여 클라이언트 사이드에서 활용할 수 있다.
사용 방법
- 자바스크립트 인라인은 th:inline="javascript" 속성을 사용하여 활성화할 수 있다. 이 속성을 <script> 태그에 추가하면, 태그 내부에서 타임리프 표현식을 자바스크립트 코드와 함께 사용할 수 있다.
`<script th:inline="javascript">`
텍스트 렌더링
var username = [[${user.username}]];
- 인라인 사용 전: var username = userA;
- 인라인 사용 후: var username = "userA";
인라인 사용 전 렌더링 결과를 보면 userA 라는 변수 이름이 그대로 남아있다. 타임리프 입장에서는 정확하게 렌더링 한 것이지만 아마 개발자가 기대한 것은 다음과 같은 "userA"라는 문자일 것이다.
결과적으로 userA 가 변수명으로 사용되어서 자바스크립트 오류가 발생한다. 다음으로 나오는 숫자 age의 경우에는 " 가 필요 없기 때문에 정상 렌더링 된다.
인라인 사용 후 렌더링 결과를 보면 문자 타입인 경우 " 를 포함해준다. 추가로 자바스크립트에서 문제가 될 수 있는 문자가 포함되어 있으면 이스케이프 처리도 해준다. 예) " → ₩"
자바스크립트 내추럴 템플릿
타임리프는 HTML 파일을 직접 열어도 동작하는 내추럴 템플릿 기능을 제공한다. 자바스크립트 인라인 기능을 사용하면 주석을 활용해서 이 기능을 사용할 수 있다.
var username2 = /*[[${user.username}]]*/ "test username";
- 인라인 사용 전: var username2 = /*userA*/ "test username";
- 인라인 사용 후: var username2 = "userA";
인라인 사용 전 결과를 보면 정말 순수하게 그대로 해석을 해버렸다. 따라서 내추럴 템플릿 기능이 동작하지 않고, 심지어 렌더링 내용이 주석처리 되어 버린다.
인라인 사용 후 결과를 보면 주석 부분이 제거되고, 기대한 "userA"가 정확하게 적용된다.
객체
타임리프의 자바스크립트 인라인 기능을 사용하면 객체를 JSON으로 자동으로 변환해준다.
var user = [[${user}]];
- 인라인 사용 전: var user = BasicController.User(username=userA, age=10);
- 인라인 사용 후: var user = {"username":"userA","age":10};
인라인 사용 전은 객체의 toString()이 호출된 값이다.
인라인 사용 후는 객체를 JSON으로 변환해준다.
컨트롤러
@GetMapping("/javascript")
public String javascript(Model model) {
model.addAttribute("user", new User("userA", 10));
addUsers(model);
return "basic/javascript";
}
타임리프
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 자바스크립트 인라인 사용 전 -->
<script>
var username = [[${user.username}]]; <!-- 텍스트를 "로 감싸지 않아서 오류 발생 -->
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]]; <!-- toString()이 호출됨 -->
</script>
<!-- 자바스크립트 인라인 사용 후 -->
<script th:inline="javascript"> <!-- 자바스크립트 문법을 알아서 처리해줌 -->
var username = [[${user.username}]];
var age = [[${user.age}]];
//자바스크립트 내추럴 템플릿
var username2 = /*[[${user.username}]]*/ "test username";
//객체
var user = [[${user}]]; <!-- 인라인 사용 후는 객체를 JSON으로 변환 -->
</script>
<!-- 자바스크립트 인라인 each -->
<script th:inline="javascript"> <!-- 객체를 JSON으로 변환 후 반복 -->
[# th:each="user, stat : ${users}"]
var user[[${stat.count}]] = [[${user}]];
[/]
</script>
</body>
</html>
결과
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 자바스크립트 인라인 사용 전 -->
<script>
var username = userA; <!-- 텍스트를 "로 감싸지 않아서 오류 발생 -->
var age = 10;
//자바스크립트 내추럴 템플릿
var username2 = /*userA*/ "test username";
//객체
var user = BasicController.User(username=userA, age=10); <!-- toString()이 호출됨 -->
</script>
<!-- 자바스크립트 인라인 사용 후 -->
<script> <!-- 자바스크립트 문법을 알아서 처리해줌 -->
var username = "userA";
var age = 10;
//자바스크립트 내추럴 템플릿
var username2 = "userA";
//객체
var user = {"username":"userA","age":10}; <!-- 인라인 사용 후는 객체를 JSON으로 변환 -->
</script>
<script> <!-- 객체를 JSON으로 변환 후 반복 -->
var user1 = {"username":"userA","age":10};
var user2 = {"username":"userB","age":20};
var user3 = {"username":"userC","age":30};
</script>
</body>
</html>
'Front-End > Thymeleaf' 카테고리의 다른 글
| [Thymeleaf] 스프링 통합과 폼 (0) | 2024.03.09 |
|---|---|
| [Thymeleaf] 타임리프 레이아웃 (0) | 2024.03.08 |
| [Thymeleaf] 템플릿 조각 (0) | 2024.03.07 |
| [Thymeleaf] 타임리프 특징과 기본 사용법 (0) | 2024.02.24 |
![[Thymeleaf] 스프링 통합과 폼](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2F6o25E%2FbtsFuL3QJ0i%2FAAAAAAAAAAAAAAAAAAAAAFgTkpXPZhVV-zifTD5hBOj2bTlYUEnhVsqpb8yQ3xr3%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DezVFBqg5mBeM2UDG1doSMLXiB80%253D)
![[Thymeleaf] 타임리프 레이아웃](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FejjrC2%2FbtsFq1elDPD%2FAAAAAAAAAAAAAAAAAAAAABArcQRONQFGYgwFXSodWQWm0P8uxmI4CGIrRKYnumFH%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DqjGtK0W%252FJssTG6DkS3SbGFGQUAc%253D)
![[Thymeleaf] 템플릿 조각](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcDXVgA%2FbtsFzeDchRE%2FAAAAAAAAAAAAAAAAAAAAAJzjUrwPfNgLCVCbKL3Q_pfi2O1g2nthJ8fsb9nzEirC%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3D43AyZ5E8jkbdeN0J%252FqcNc83lX1Y%253D)
![[Thymeleaf] 타임리프 특징과 기본 사용법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbnoZ75%2FbtsE6VZL2TL%2FAAAAAAAAAAAAAAAAAAAAAAjFxbBlFXhxylUbKTs6tIE7AZTIwFc6g2V-8UUOR7GO%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3DQDbAgafrjWEgvk5603YOH4Pa0tM%253D)