![[HTML] HTML문서의 기본 구조](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FcekLCh%2Fbtr1pWuYagC%2FAAAAAAAAAAAAAAAAAAAAAEW7eC0bUZfJi8rN-iIB990oQWX7yWu3V5m72JzJzGhh%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DG687okxZZW4SfU33LKuLx7BO00o%253D)

이 글은 HTML+CSS+자바스크립트 웹표준의 정석(저자 : 고경희)의 책 내용과 유튜브 영상을 개인적으로 정리하는 글입니다.
HTML의 기본 구성 요소
태그와 속성
태그
웹 페이지를 구성하는 요소는 텍스트, 이미지, 버튼 등 매우 다양하다.
태그는 이런 다양한 구성 요소를 정의하는 역할을 한다.
태그는 HTML 문법을 이루는 가장 작은 단위이다.
기본 형식은 아래와 같이 <>사이에 태그명을 넣는 형태이다.
<태그명>
속성
속성은 태그에 어떤 의미나 기능을 보충하는 역할을 한다.
쉽게 설명하자면, 옵션과 같은 느낌이다.
그래서 속성은 사용해도 되고 안 해도 된다.
또한 여러 개를 사용해도 된다.
하지만 태그 없이 단독으로 사용할 수는 없다.
속성은 아래와 같이 속성명과 속성값으로 구성된다.
<태그명 속성명="속성값">일반적으로 속성을 사용할 때, 속성명은 따옴표 없이 작성하고 값은 큰따옴표 안에 작성한다.
속성값이 여러 개인 경우에는 하나의 큰따옴표 안에 콤마로 구분해 값을 나열하면 된다.
<태그명 속성명1="속성값1", 속성명2="속성값2">
콘텐츠
HTML은 태그와 속성으로 문법을 구성한다.
그리고 문법은 크게 콘텐츠가 있는 문법과 콘텐츠가 없는 문법으로 나뉜다.
콘텐츠가 있는 문법

콘텐츠가 있는 문법에서는 위와 같이 콘텐츠 앞뒤를 태그로 감싼다.
이때 앞에 넣는 태그를 시작 태그, 뒤에 넣는 태그를 종료 태그라고 한다.
종료 태그는 태그명 앞에 /가 있다는 것만 다르고 시작 태그와 같다.
시작 태그(open tag)와 종료 태그(close tag), 콘텐츠(content)를 합쳐서 요소(element)라고 한다.
콘텐츠가 없는 문법
콘텐츠가 없는 문법은 앞뒤로 감싸야 할 콘텐츠가 없으므로 시작 태그만 사용한다.
그래서 내용이 비어있다는 의미로 빈 태그라고도 한다.
<br>콘텐츠가 없는 문법은 시작 태그가 곧 요소여서 위와 같은 br태그는 br 요소라고도 할 수 있다.
주석
주석은 코드에 어떠한 메모나 설명을 남기고 싶을 때 사용한다.
<!-- 와 --> 사이에 내용을 작성하면 해당 내용은 주석 처리된다.
<!-- 주석 내용 -->
블록 요소와 인라인 요소
body 태그에서 사용하는 태그 중에서 웹 브라우저의 공간 유무와 상관없이 hn태그나 p 태그처럼 사용할 때마다 줄바꿈되는 태그가 있다.
이런 태그로 작성한 코드를 블록 요소라고 한다.
이와 반대로 a태그나 span 태그처럼 공간이 부족할 때만 줄 바꿈되는 태그가 있는데, 이런 태그로 작성한 코드를 인라인 요소라고 한다.
- 블록 요소 : 공간 유무와 상관없이 사용할 때마다 줄바꿈되는 태그
- 인라인 요소 : 공간이 부족할 때만 줄 바꿈되는 태그
부모, 자식, 형제 관계
HTML은 태그 사용 위치에 따라 부모, 자식, 형제 관계가 성립된다.
<A>
<B></B>
<C></C>
</A>A태그 안에 B와 C 태그가 사용되면 A태그는 B와 C 태그의 부모가 되고, B와 C태그는 A태그의 자식이 된다.
부모가 같은 B와 C 태그는 형제 관계가 된다.
HTML문서의 기본 구조
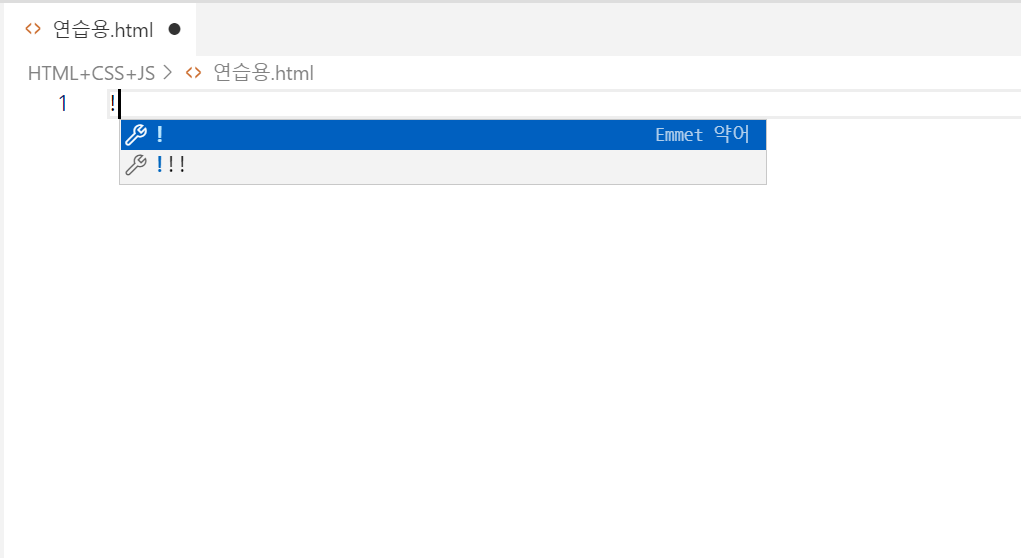
VS Code에서 html 확장자 명을 입력하고 파일을 만들었다면 아래와 같이 !를 입력하고 엔터를 누르면

아래와 같이 자동으로 기본적인 HTML 문서 구조가 완성된다.

- <!DOCTYPE html> : 현재 문서가 HTML5 언어로 작성한 웹 문서라는 뜻이다.
- <html> ~ </html> : 웹 문서의 시작과 끝을 나타내는 태그이다. 웹 브라우저가 <html> 태그를 만나면 </html>까지 코드를 읽어 화면에 표시한다. </html> 태그 뒤에는 아무 내용도 없어야 한다.
- <head> ~ </head> : 웹 브라우저가 웹 문서를 해석하는 데 필요한 정보를 입력하는 부분이다. 이 영역의 내용은 대부분 화면에 보이지 않는다.
- <body> ~ </body> : 실제로 웹 브라우저 화면에 나타나는 내용이다.
<html lang="en">
이 태그는 영어로 작성된 문서라는 뜻이다.
한국어로 작성된 문서라고 알려주고 싶다면 en 대신 ko를 입력하면 된다.
<head> 태그
<head> 영역의 내용은 대부분 웹 브라우저 화면에 보이지 않는다. 웹 문서에 방문한 사람이 굳이 알아야 할 정보가 아니기 때문이다.
문서에서 사용할 스타일 시트 파일도 이곳에서 연결한다.
<head> 영역에는 <meta> 태그와 <title> 태그가 들어간다.
<meta> 태그
메타 정보라고 하면 '데이터에 관한 데이터'를 말한다. 책의 메타 정보로 가격, 쪽수, 지은이 등이 있는 것처럼 <meta> 태그도 비슷하다. <meta> 태그의 가장 중요한 역할은 화면에 글자를 표시할 때 어떤 인코딩을 사용할지 지정하는 것이다.
웹 서버는 영어가 기본이므로 화면에 한글로 된 내용을 표시할 때에는 UTF-8이라는 문자 세트를 사용한다고 웹 브라우저에게 알려줘야 한다.
<meta charset="UTF-8">다양한 메타 태그
<meta name="keyword" content="웹 문서의 키워드"> <!--웹 문서의 키워드--> <meta name="description" content="웹 문서의 설명"> <!--웹 문서의 설명--> <meta name="author" content="웹 문서의 소유자나 제작자"> <!--웹 문서의 소유자나 제작자-->
<title> 태그
<title>과 </title> 사이에 웹 문서의 제목을 입력한다.
태그 사이에 입력된 문자가 웹 문서의 제목이 된다.
<title>아무이름</title>
제목은 HTML 문서마다 중복되지 않아야 한다.
구글이나 네이버 같은 검색 엔진 사이트에서 HTML문서를 찾을 때는 title 태그에 작성된 제목으로 찾는다.
만약 한 웹사이트에서 제목이 중복된 문서가 여러 개 발견된다면 검색 엔진은 해당 웹사이트가 신뢰성이 떨어진다고 판단해서 검색 엔진 노출 시에 불이익을 준다.
<body> 태그
<body>와 </body> 사이에 실제 웹 브라우저에 표시할 내용을 입력한다.
<body>
<h1>프런트엔드 웹 개발</h1> <--가장 큰 제목-->
<hr> <--줄-->
<p>HTML</p> <--HTML 출력후 단락만들기-->
<p>CSS</p> <--CSS 출력후 단락만들기-->
<p>자바스크립트</p> <--자바스크립트 출력후 단락만들기-->
</body>
'Front-End > HTML' 카테고리의 다른 글
| [HTML] 시맨틱 태그(sementic tag) (0) | 2023.10.30 |
|---|---|
| [HTML] 멀티미디어(오디오, 비디오) 삽입하기 (0) | 2023.10.29 |
| [HTML] 표 만들기 (0) | 2023.10.28 |
| [HTML] 폼 태그(form tag) (0) | 2023.10.28 |
| [HTML] 웹 문서에 다양한 내용 입력하기 (1) | 2023.03.03 |
![[HTML] 멀티미디어(오디오, 비디오) 삽입하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fbhwmdp%2Fbtszj6MPYQD%2FAAAAAAAAAAAAAAAAAAAAAB-zCGPVAJeFR5F-CjMv4QuSgNZtn8bzrdAcBx3WIGN3%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3Dk8Ur1Jp%252F%252FSqY6KnY57a8XClPzLs%253D)
![[HTML] 표 만들기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbHXeOc%2FbtsziP5VBnm%2FAAAAAAAAAAAAAAAAAAAAAHr7l_PNdbbsXlmG2f4POaOkeJ6GXlOpV7pIJWrJG6PJ%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D6IS3ux3pegD2caqgLYh0IoCh6Y0%253D)
![[HTML] 폼 태그(form tag)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FMqe3p%2Fbtszj6zdjDv%2FAAAAAAAAAAAAAAAAAAAAAJptcrJ435CcYrgaGaAfc16Y8ePa2s753ftp6stoZP5Y%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DUUs%252Fcm0svrpFb7Es2v9cGmh8Cu4%253D)
![[HTML] 웹 문서에 다양한 내용 입력하기](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbunCKK%2Fbtr0RIMQIFc%2FAAAAAAAAAAAAAAAAAAAAAMpvLbsPTMZcqYb8k5BDqaKuDvbdsw3403xOHt-BGec9%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D1%252BjxvSUHlg6QIvMXIey11qH%252FfBE%253D)